블로그 글 작성시 이미지를 여백 없이(미세 여백조절) 서로 붙여서 사용하는 방법
이미지 여백 삭제
블로그에 이미지를 많이 올릴 때, 이미지 사이의 자동 생성된 여백을 제거하려면 margin과 padding 속성을 조정해야 합니다. margin은 외부 여백을, padding은 내부 여백을 조절합니다. 하지만 여백이 여전히 남아 있는 경우, span 요소의 line-height 속성을 조정하여 미세한 여백을 없앨 수 있습니다. 예를 들어, line-height: 0을 사용하면 span 요소의 여백을 제거할 수 있습니다. CSS 코드를 통해 여백을 원하는 대로 조정할 수 있습니다..
블로그에 글을 작성 시 이미지를 많이 사용하게 됩니다. 이미지를 사용하는 과정에서 여러 장의 개별적인 이미지를 올리다 보면 이미지와 이미지 사이에 여백이 자동으로 생성되면서 이미지를 구분할 수 있게 속성이 설정되어 있습니다. 때론 이미지를 여러 장 올리다 보면 이미지들이 여백 없이 붙여서 보여지기를 원하는 경우가 발생합니다. 그때 이미지 여백을 제거하는 방법입니다. 다른 요소들과의 여백을 조정해주는 속성으로 주로 margin과 padding 속성을 사용합니다.
MARGIN
margin은 CSS에서 주로 외부 여백을 조정하는 데 사용합니다. 다른 요소들과의 외부적인 간격을 지정해서 두 요소가 너무 가깝거나 멀리 떨어진 경우 적당한 값을 넣어서 조정하시면 됩니다. margin 속성은 인접한 블록들의 마진 요소 중 큰 마진이 적용되고 작은 마진 값은 무시됩니다. 즉, 한 개의 블록만으로 마진 속성이 적용되지 않을 경우는 그에 인접한 다른 블록의 마진을 확인해야 정확히 적용할 수 있습니다.
.box {
margin-top: 10px; /* 상단 여백 10px */
margin-right: 15px; /* 오른쪽 여백 15px */
margin-bottom: 20px; /* 하단 여백 20px */
margin-left: 25px; /* 왼쪽 여백 25px */
}PADDING
padding은 요소의 내용과 그 외곽의 테두리 사이의 공간을 조정할 때 사용합니다. 즉, 내부 여백이라고 보시면 될 것 같습니다. 픽셀(px), 퍼센트(%), em, rem 등 다양한 단위로 설정할 수 있습니다.
.box {
padding-top: 10px; /* 상단 패딩 10px */
padding-right: 15px; /* 오른쪽 패딩 15px */
padding-bottom: 20px; /* 하단 패딩 20px */
padding-left: 25px; /* 왼쪽 패딩 25px */
}MARGIN과 PADDING으로 대부분의 여백은 조정이 가능합니다. 그러나 이런 경우가 있습니다. 마진과 패딩을 다 적용하고 나서도 여백이 존재하는 경우가 발생합니다. 아래와 같은 코드에서 주로 발생합니다.
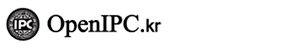
이미지를 span 요소로 감싸고 있는 경우입니다. 이런 경우는 아주 미세하지만 span 영역만큼의 공간을 차지하기 때문에 이 부분이 여백으로 보여지는 경우가 발생합니다. 이런 경우는 span에 line-height 속성을 부여해서 원하는 만큼의 여백을 조정할 수 있습니다. 아래와 같은 코드로 작성된 이미지가 있을 경우를 예시로 들어보겠습니다.
<figure class="imageblock alignCenter" data-ke-mobilestyle="widthOrigin" data-filename="bodylogo.webp" data-origin-width="700" data-origin-height="700">
<span data-url="https://blog.kakaocdn.net/dn/JK2cz/btsIGvXUTbZ/RxNXn0S7LOOzay17ekAKu1/img.webp" data-phocus="https://blog.kakaocdn.net/dn/JK2cz/btsIGvXUTbZ/RxNXn0S7LOOzay17ekAKu1/img.webp">
<img src="https://blog.kakaocdn.net/dn/JK2cz/btsIGvXUTbZ/RxNXn0S7LOOzay17ekAKu1/img.webp" srcset="https://blog.kakaocdn.net/dn/JK2cz/btsIGvXUTbZ/RxNXn0S7LOOzay17ekAKu1/img.webp" data-phocus-index="7">
</span>
</figure>아래 코드와 같이 각 블록에 패딩과 마진 속성을 지정하고 일부 적용이 안 되는 경우는 span에 다른 속성이 있기 때문입니다. 이 속성을 원하는 값으로 강제 지정하시면 됩니다. 아래는 여백이 없게 적용한 경우입니다.
#article-view figure.imageblock.alignCenter{
margin:0px;
padding:0px;
line-height: 0;
}
span[data-url] {
line-height: 0 !important;
}


'SEO' 카테고리의 다른 글
| 티스토리 모바일 버전 M 접속 변경하는 방법에 대한 문제점 (0) | 2024.07.23 |
|---|---|
| HTML 레이아웃의 역할, 기본 사용법과 레이아웃의 최적화 (0) | 2024.07.21 |
| 카테고리 페이지의 canonical의 문제점 해결 방법(canonical이 루트url) (0) | 2024.07.17 |
| 검색 최적화에서 광고의 문제 타사 광고 동시 기재와 자체 광고의 문제 (0) | 2024.07.16 |
| 검색최적화 작업중 로딩속도에 영향을 주는 요소 선별방법 (0) | 2024.07.15 |