티스토리 테마에 숨어 있는 H1 태그
H1 태그는
HTML에서 제목을 정의하는 데 사용됩니다. 검색 엔진은 이러한 제목 태그를 사용하여 페이지의 콘텐츠를 이해하고 인덱싱합니다. H1 태그는 페이지의 주요 제목을 나타내므로 검색 엔진은 이를 통해 페이지의 중요한 주제나 주요 키워드를 파악할 수 있습니다. 따라서 올바르게 사용된 H1 태그는 검색 엔진 최적화 (SEO)에 도움이 될 수 있습니다.
여러 개의 H1 태그
를 사용하면 검색 엔진은 페이지의 주요 제목이 무엇인지 판단하기 어려울 수 있습니다. 검색 엔진은 페이지의 구조를 분석하여 가장 중요한 내용을 결정하는데, 이 중요도를 판단하는 데 제목 태그인 H1의 역할이 큽니다. 따라서 하나의 페이지에는 일반적으로 하나의 H1 태그를 사용하는 것이 좋습니다. 추가적인 제목은 H2, H3 등의 하위 제목 태그를 사용하여 마크업하는 것이 좋습니다. 이렇게 구조화된 페이지는 검색 엔진이 콘텐츠를 이해하고 색인화하기 쉽습니다. 이는 SEO 관점에서도 중요하며, 사용자가 페이지를 이해하고 탐색하는 데도 도움이 됩니다.
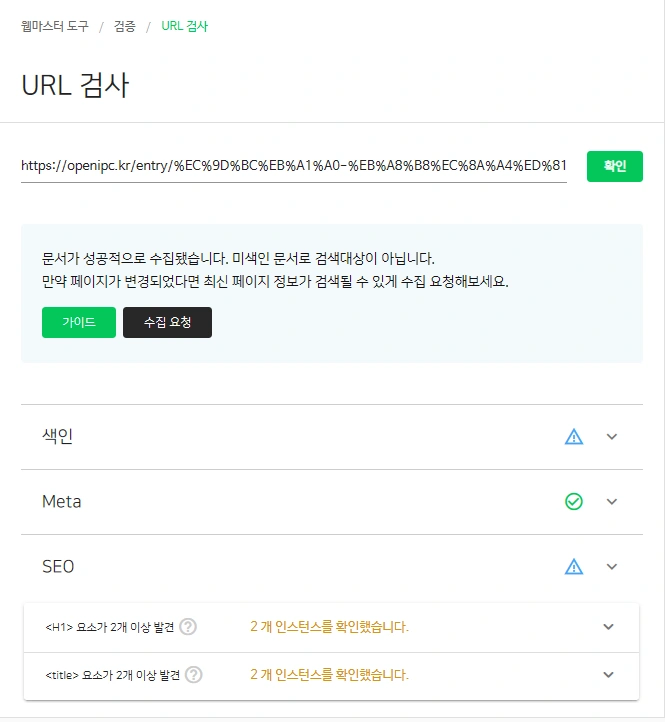
그러나
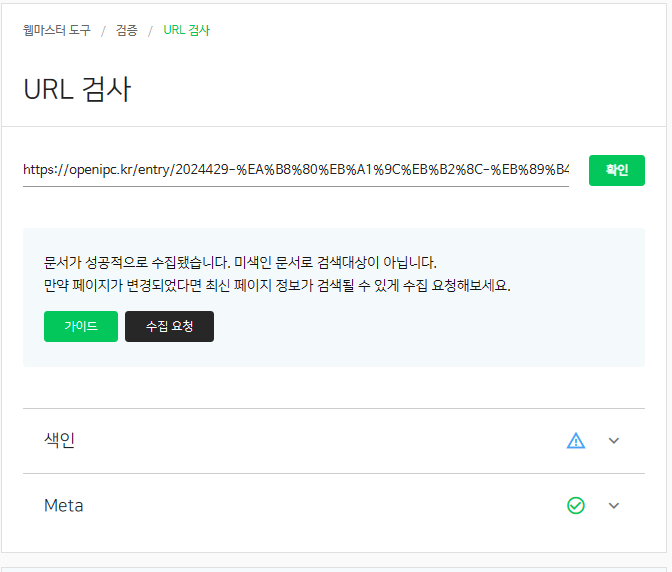
내가 사용하지 않은 H1 태그가 티스토리의 블로그에 숨어 있습니다. 페이지의 구조와 마크업이 중요한 SEO 요소이기 때문에 티스토리 블로그와 같은 플랫폼에서 H1 태그가 숨겨져 있는 경우에는 SEO에 부정적인 영향을 줄 수 있습니다. 이를 수정하려면 티스토리 블로그의 테마 설정이나 커스터마이징 기능을 사용하여 태그를 변경할 수 있습니다. 따라서 티스토리 블로그를 운영하시는 경우, 블로그 테마 설정을 살펴보고 필요에 따라 H1 태그를 수정하거나 조정하는 것이 좋습니다.
페이지의 제목은
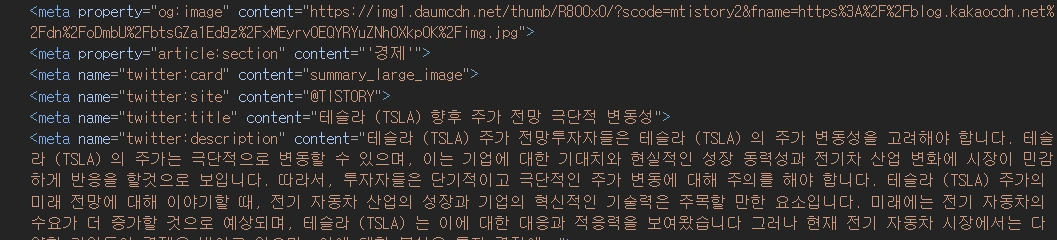
SEO (검색 엔진 최적화)와 관련하여 매우 중요합니다. H1 태그는 페이지의 주요 제목을 정의하며, 검색 엔진은 이를 통해 페이지의 주제를 이해하고 색인화합니다. 하지만 소셜 미디어에서 링크를 공유할 때는 페이지의 제목이나 미리보기 정보를 제공하기 위해 메타태그를 사용합니다.매타태그를 사용하여 페이지의 제목을 정의하면, 소셜 미디어나 검색 엔진이 해당 정보를 활용하여 사용자에게 보다 정확한 정보를 제공할 수 있습니다.
따라서 아래와 같은 태그를 사용하여 페이지의 제목을 설정하는 것은 소셜 미디어에서 페이지를 공유할 때 제목을 정확하게 나타내는 데 도움이 됩니다. 그러나 SEO 관점에서는 페이지의 주요 제목을 나타내는 H1 태그를 사용하는 것이 더욱 중요하고 H1태그를 이중으로 사용하는것은 바람직하지 않습니다. 결론적으로, H1 태그는 각각 다른 목적을 가지고 있으며, 각각의 역할에 따라 적절하게 사용되어야 합니다.
✔ 예시

✔ 예시
<!-- 이 메타 태그는 콘텐츠에 대한 설명입니다. -->
<meta name="description" content="...">
<!-- 이 메타 태그들은 소셜 공유를 위한 Open Graph 프로토콜과 관련. -->
<!-- og:type: 콘텐츠의 유형을 나타내며, 여기서는 'article'입니다. -->
<meta property="og:type" content="article">
<!-- og:url: 콘텐츠의 URL을 나타냅니다. -->
<meta property="og:url" content="https://openipc.kr/entry/1-12">
<!-- og.article.author: 콘텐츠의 저자를 나타냅니다. -->
<meta property="og.article.author" content="Nanda 나마">
<!-- og:site_name: 콘텐츠를 호스팅하는 사이트의 이름을 나타냅니다. -->
<meta property="og:site_name" content="Openipc">
<!-- og:title: 콘텐츠의 제목을 나타냅니다. -->
<meta property="og:title" content="테슬라 (TSLA) 향후 주가 전망 극단적 변동성">
<!-- by: 콘텐츠의 저자를 나타냅니다. -->
<meta name="by" content="Nanda 나마">
<!-- og:description: 콘텐츠에 대한 설명을 나타냅니다. -->
<meta property="og:description" content="...">
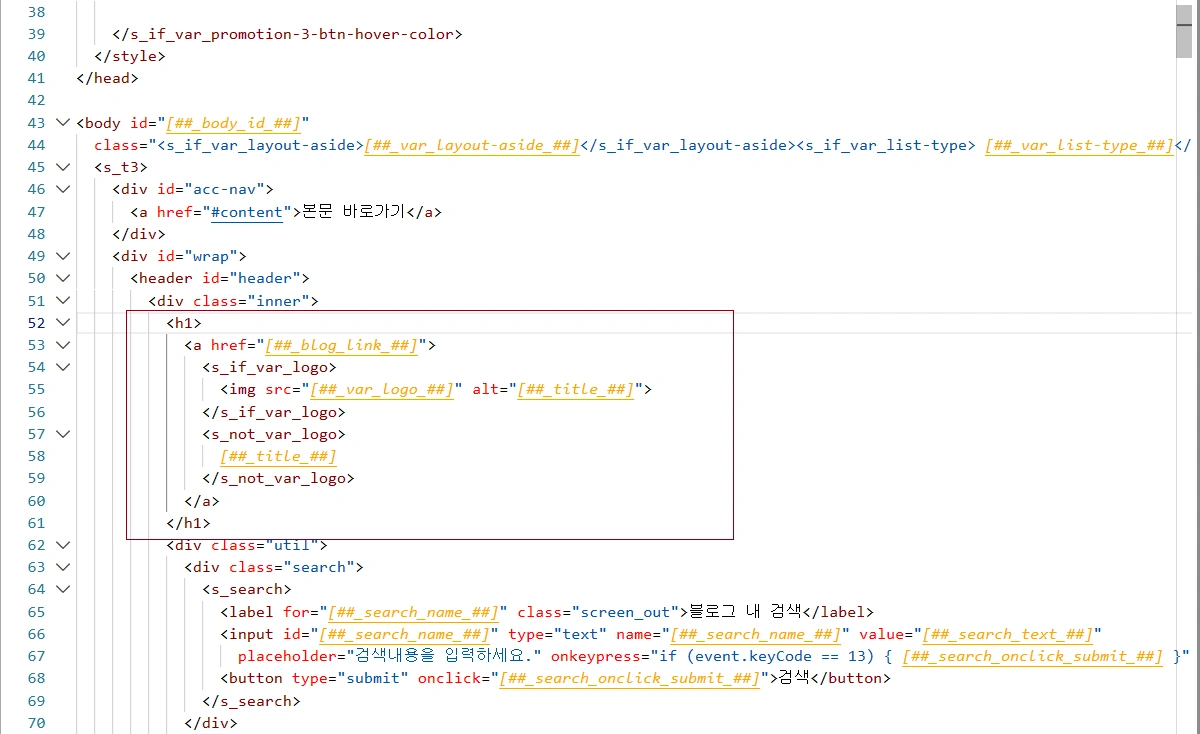
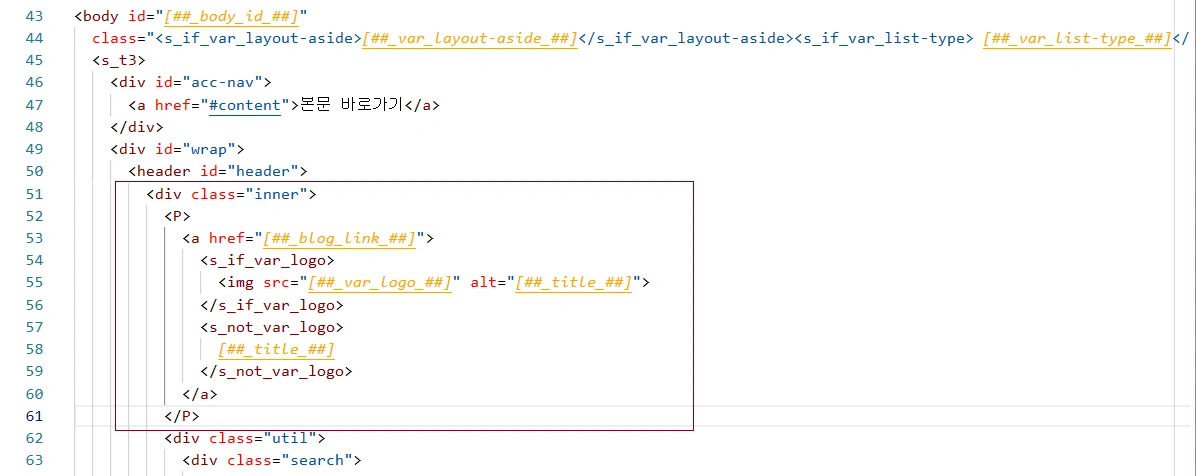
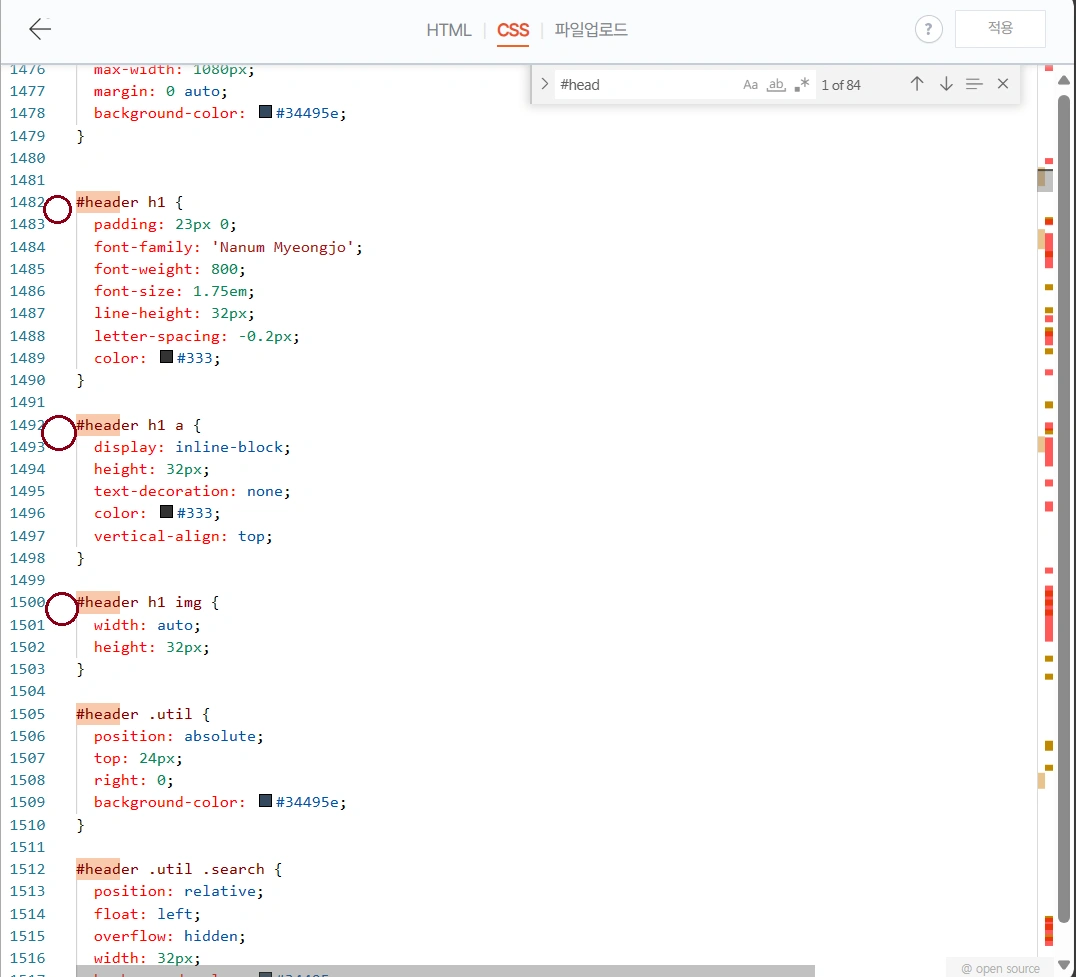
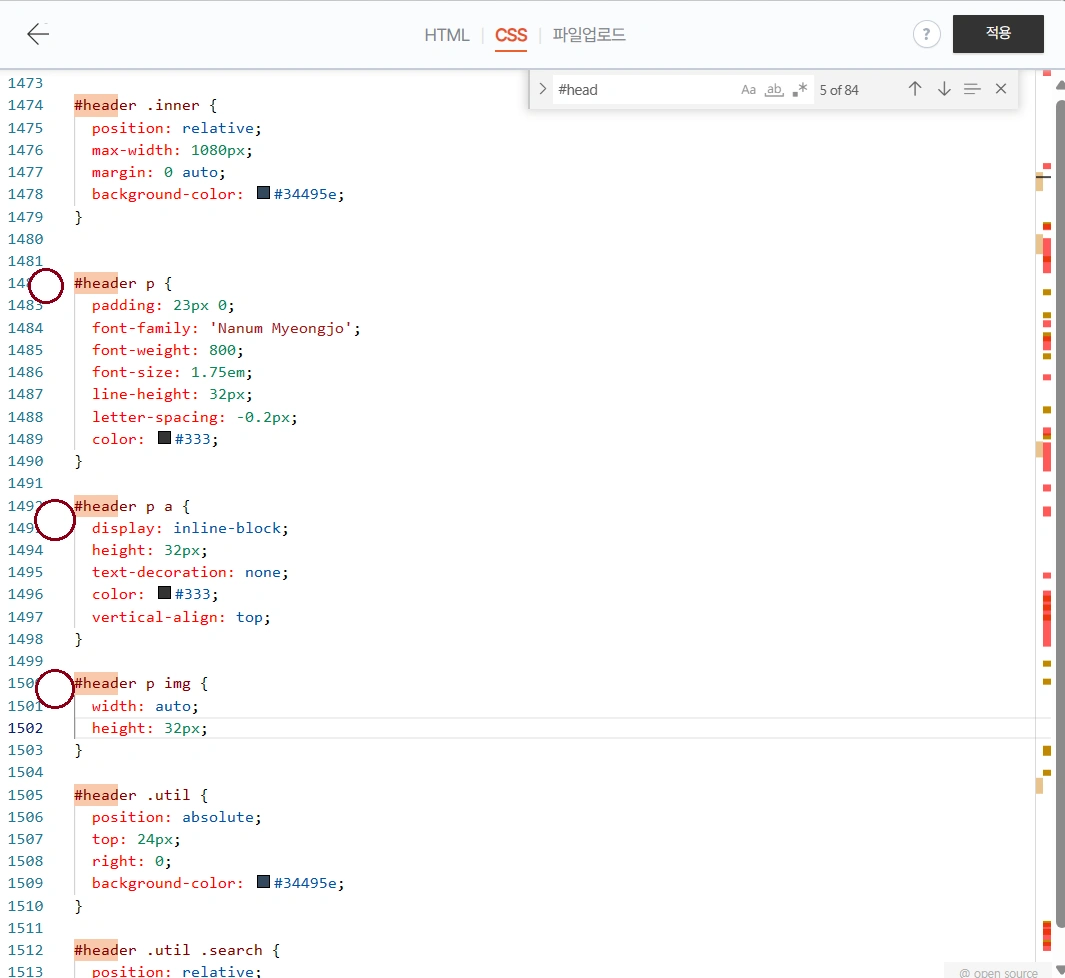
현재 이중으로 H1 태그로 인식하게 만드는 코드 부분을 수정하시면 됩니다
스킨 변경 HTML 편집 BODY 아래 H1 태그를 p 태그로 변경하시고 CSS 란 #head 검색 3군데 h1 태그를 p로 변경
✔ 예시

✔ 예시

✔ 예시

✔ 예시

✔ 예시

✔ 예시