이미지 슬라이드 배너
블로그. 사이트를 운영하다 보면 이미지.광고를 넣어서 방문자에게 보여주고 싶은 상황이 발생합니다. 그런 경우 간단한 코드로 자신이 원하는 이미지를 노출 시킬수 있습니다. 광고도 넣어서 광고 노출을 극대화 시킬수도 있습니다. 티스토리 블로그를 사용하실 경우 간단한 사용 방법입니다.
글에 삽입하는 방법
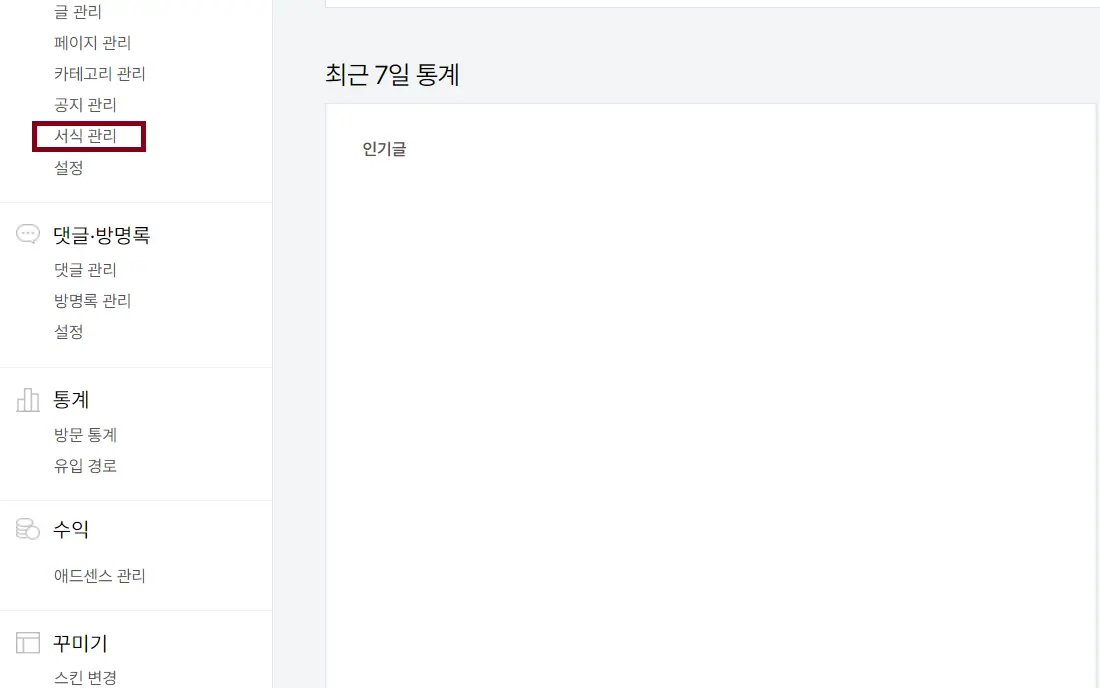
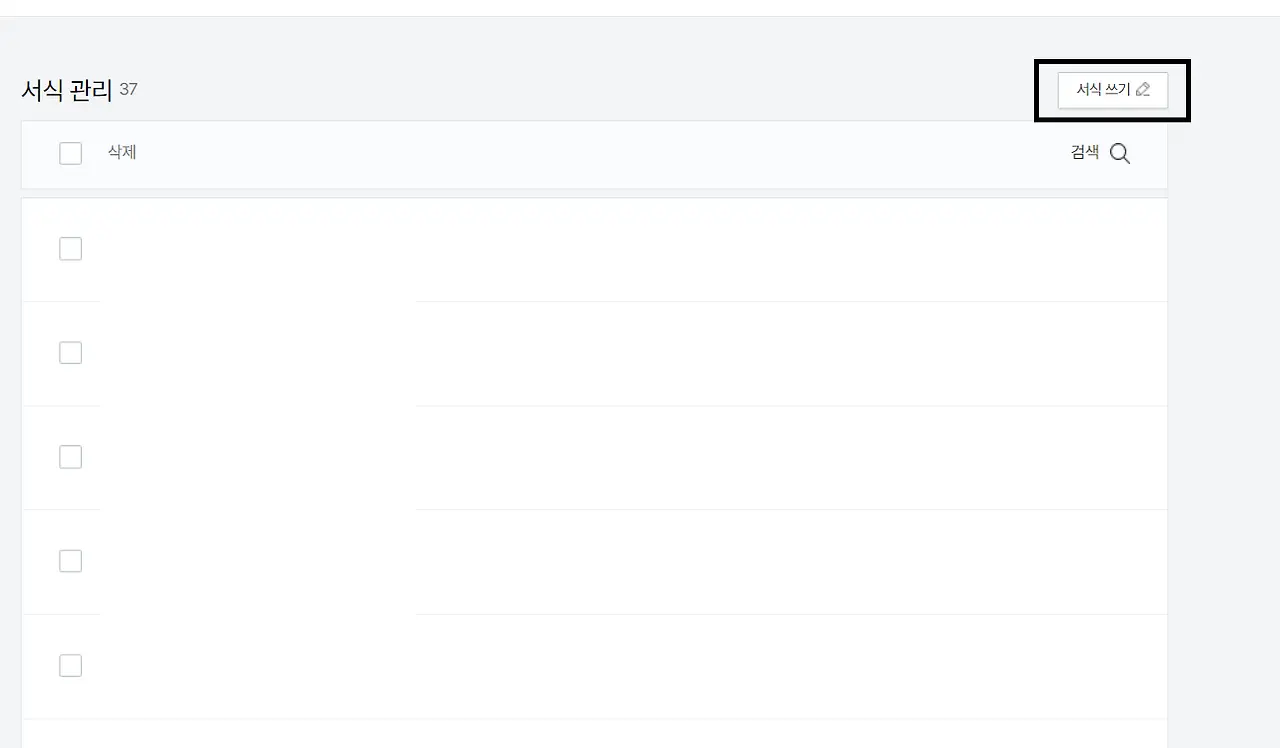
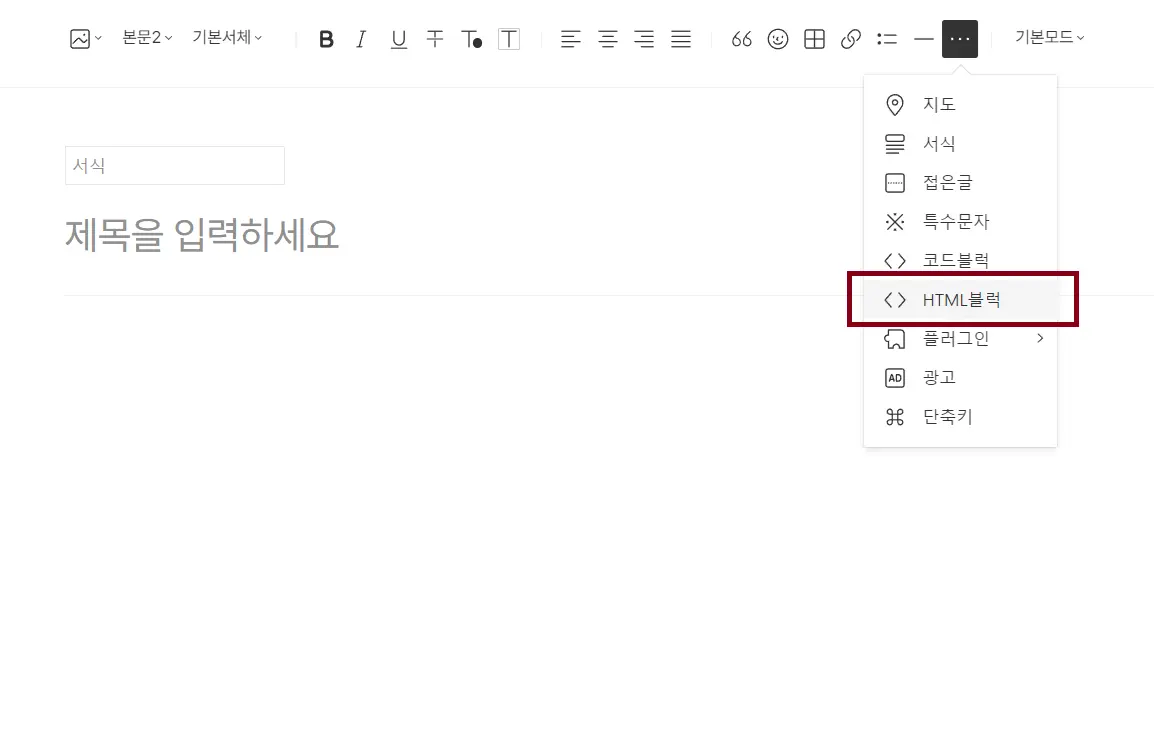
관리자 페이지로 접속해서 서식관리 서식 쓰기 아래 코드를 자신에 맞게 수정해서 넣어주시고 저장후 글 작성시 서식에서 불러서 사용하시면 됩니다. 티스토리.또는 블로그에 간단하게 이미지를 노출시켜 주는 간단한 슬라이더 베너 코드 입니다. 필요하신 분들은 코들를 수정해서 사용하시면됩니다
<style>
#slider-container {
width: 100%;
overflow: hidden;
position: relative;
margin-top: 20px;
}
#slider {
white-space: nowrap;
transition: transform 0.5s ease;
}
#slider img {
max-width: 100%;
height: auto;
display: inline-block;
vertical-align: top;
}
.slide {
width: 100%;
display: inline-block;
position: relative;
}
.slider_option {
margin: 10px auto;
width: 160px;
font-size: 18px;
color: #fff;
display: none;
}
.overlay-text {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
color: black;
font-size: 10px;
text-align: center;
background-color: rgba(255, 255, 255, 0.7); /* 0.7 텍스트 배경색 및 투명도 설정 */
padding: 5px;
}
</style>
<div id="slider-container">
<div id="slider">
<div class="slide">
<a href="이곳은 이미지를 클릭시 연결될 주소를 입력하세요" target="_blank" rel="noopener noreferrer">
<div class="overlay-text">이곳은 원하는 텍스트를 넣어서 사용하시면 됩니다.</div>
<img src="이곳은 이미지 파일의 경로를 넣어주시면 됩니다." alt="Sample Image">
</a>
</div>
<div class="slide">
<a href="https://" target="_blank" rel="noopener noreferrer">
<div class="overlay-text">이곳은 원하는 텍스트를 넣어서 사용하시면 됩니다..</div>
<img src="8.png" alt="Sample Image">
</a>
</div>
<!-- Add more slides here -->
</div>
</div>
<div class="slider_option">
<input type="checkbox" id="checkbox" checked>
</div>
<script>
window.onload = function () {
var checkbox = document.getElementById('checkbox');
var slider = document.getElementById('slider');
setInterval(function () {
if (checkbox.checked) {
slideRight();
}
}, 3000);
function slideRight() {
var firstSlide = slider.firstElementChild;
slider.appendChild(firstSlide);
slider.style.transition = 'none';
slider.style.transform = 'translateX(0)';
setTimeout(function () {
slider.style.transition = 'transform 0.5s ease';
slider.style.transform = 'translateX(-100%)';
}, 50);
}
};
</script>
.