티스토리 인용,리스트를 사용해서 글 꾸미기 인용,리스트 CSS 코드
인용, 리스트로 글 꾸미기
인용과 리스트는 글을 풍부하게 하고 구조적으로 만드는 데 많이 사용하는 글 꾸미기 방법입니다. 인용은 신뢰성을 높이고 검증을 도와주며, 리스트는 정보를 체계적으로 정리하고 강조하는 데 도움이 됩니다. CSS를 활용하여 인용과 리스트를 자신만의 스타일로 꾸미면 시각적 효과를 추가할 수 있습니다.
블로그 글을 작성할때 글을 개성적으로 보이기 위해서 글 꾸미기 작업을 많이 합니다. 특히 글의 인용과 리스트는 글을 다채롭게 작성하기 위해 많이 사용하는 요소 중 하나입니다.
인용 리스트 활용방법
인용과 리스트는 글을 다채롭게 작성하기 위해 많이 사용하는 요소 중 하나입니다. 인용은 다른 사람의 자료를 인용할 때 주로 사용하며 인용을 통해서 자신이 작성한 글의 신뢰를 높일 수 있고 독자에게 작성한 글의 정보에 검증을 확인시켜주는 역할을 하며, 리스트는 글의 내용을 체계적으로 전달하기 위해 많이 사용합니다.
또한 리스트는 각각의 정보를 순서대로 나열해서 그 중요도를 표시해 줄 수 있을 뿐만 아니라 내용을 좀 더 명확하게 전달해 줄 수 있습니다. 인용과 리스트를 잘 사용하므로써 글의 신뢰와 검증을 할수있으며 전체적인 구조가 간단해지고 사용자는 정보를 쉽고 빠르게 정리할 수 있습니다.
아래는 주로 티스토리에서 기본적으로 제공하는 인용과 리스트를 CSS 코드를 일부 변경해서 자신의 글에 맞게 수정해서 사용할 수 있는 예입니다.
인용으로 글 꾸미기
1. 인용 스타일 1
인용 이미지를 사용한 기본적인 인용 스타일 입니다.
1번 인용 내용입니다
1번 인용
#tt-body-page blockquote[data-ke-style='style1'] {
text-align: center;
background: url(https://t1.daumcdn.net/keditor/dist/0.4.9/image/blockquote-style1.svg)
no-repeat 50% 0;
padding: 34px 0 0 0;
font-size: 15pt;
color: #333;
line-height: 23pt;
border: 0 none;
}2. 인용 스타일 2
이 글 꾸미기 는 왼쪽에 테두리를 추가하고 글자에 연한 배경색을 사용했서 강조했습니다.
2번 인용 내용입니다
2번 인용
#article-view blockquote[data-ke-style=style2] {
border-color: #cb0000;
border-width: 0 0 0 0.5rem;
border-style: solid;
padding: 1rem 1.5rem;
color: #4d0000;
line-height: 1.75;
font-size: 1em;
text-align: left;
background-color: #ffe6e6;
margin: 1rem 0;
}3. 인용 스타일 3
배경을 연한 회색으로 설정하고 테두리를 추가해서 시각적인 구분 효과를 사용합니다.
3번 인용 내용입니다
3번 인용
#article-view blockquote[data-ke-style=style3] {
border: 1px solid #661c1c;
background: #fcfcfc;
text-align: left;
padding: 21px 25px 20px 25px;
color: #666;
line-height: 1.75;
}
리스트로 글 꾸미기
리스트는 정보를 구조화하여 독자에게 체계적으로 전달하는 데 많이 사용합니다. 리스트를 사용하면 정보를 단계별로 나열하거나 중요도를 표시할 수 있으며, 글의 가독성을 높이는 데 도움이 됩니다
1, 리스트 스타일 1
이 스타일은 디스크 형태의 목록 마커를 사용하여 리스트항목을 강조하고,배경색과 테두리로 시각적효과를추가합니다.
- 1번 리스트입니다.
1번 리스트
#tt-body-page ul[data-ke-list-type=disc]
position: relative;
width: fit-content;
border: 1px solid #222;
padding: 10px 20px 10px 15px;
z-index: 1;
background-color: #eaf1ff;
list-style-type: disc;
margin-left: 15px;
line-height: 1.7;2, 리스트 스타일 2
이 스타일은 원형 마커를 사용하며, 텍스트가 길어질 경우 생략 부호로 처리됩니다. 좌측에 테두리를 추가하여 강조 효과를 줍니다.
- 2번 리스트입니다
2번 리스트
#tt-body-page ul[data-ke-list-type=circle] > li {
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
font-size: 1em;
line-height: 1.5;
padding: 0.5rem 1.5rem;
border-left-width: 0.5rem;
border-left-style: solid;
background-color: #eeebeb;
border-color: #666;
color: #4d0000;
}3. 리스트 스타일 3
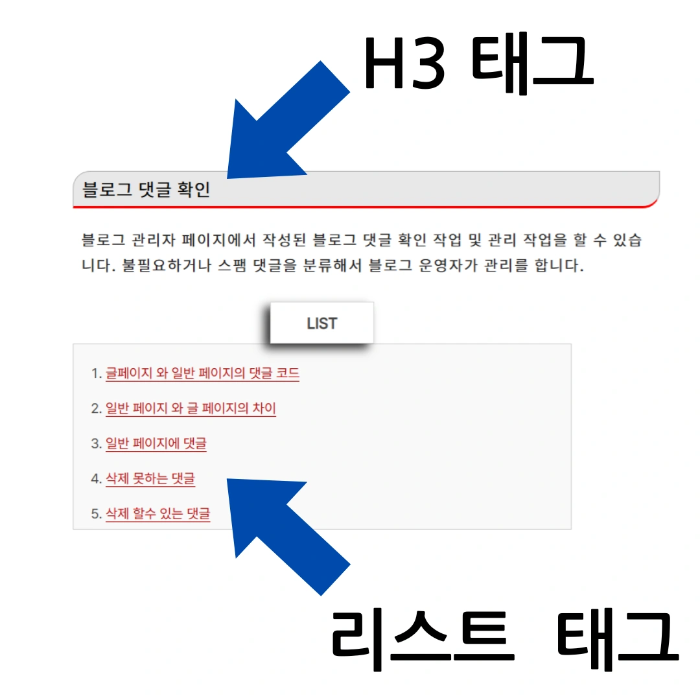
이 스타일은 순서 있는 리스트에 대해 숫자를 사용하고, 상단에 list 문구를 사용하고 배경색과 테두리로 시각적 효과를 줍니다.
- LIST 표기를 이용한 글 꾸미기 3번 리스트입니다
3번 리스트
#tt-body-page ol:before {
content: "LIST";
display: block;
width: 120px;
background-color: #fff;
text-align: center;
font-size: 18px;
font-weight: 700;
margin: -60px auto 10px;
padding: 10px 0;
border: 1px solid #dadada;
box-shadow: -7px 6px 11px rgba(0, 0, 0, .8);
}'SEO' 카테고리의 다른 글
| 빙검색 점유율 상승과 빙검색의 문제점 (15) | 2024.08.11 |
|---|---|
| 구글 애드센스 성인 광고 차단하는 방법과 광고로 고품질 콘텐츠 제작 방법 (16) | 2024.08.10 |
| RSS코드 이용해 관심 정보를 쉽고 편하게 공유하는 동적 RSS 베너 코드 (13) | 2024.08.08 |
| H2.H3.H4 제목 소제목 또는 글을 CSS로 개성적있게 꾸미기 (16) | 2024.08.08 |
| 검색최적화중 수익과 연관되는 CLS(레이아웃 변경 ) 최적화 방법 (15) | 2024.08.07 |