티스토리 모바일에서 블로그 이름(로고)클릭시 홈 화면 변경 오류
홈 화면 변경 오류
티스토리에서 블로그의 이름(로고)을 클릭해도 홈 화면으로 이동되지 않는 문제가 종종 발생합니다. 자주 사용하는 기능은 아니지만, 발생할 때마다 매우 불편하고 짜증이 납니다. 특히 모바일 환경에서 이런 문제가 자주 발생합니다
홈 화면 오류 원인
블로그 제목을 클릭해도 홈 화면으로 이동되지 않고, 홈화면 오류가 발생하고 전혀 작동하지 않는 문제는 대부분 티스토리 스킨을 수정하는 과정에서 발생합니다. 이 문제는 주로 모바일 화면에서 발생하는 경우가 많습니다.
티스토리 검색 최적화 문제 중 하나로 이중 H1 태그 오류가 있습니다.
이중 H1문제는 검색 최적화에서 가장 큰 문제가 되는 부분이기 때문에 스킨을 수정하게 됩니다. 그러나 이 과정에서 CSS의 모바일 관련 일부 코드를 놓치고 변경하지 않으면 오류가 발생할 가능성이 큽니다.
검색란과 블로그 제목영역의 충돌로 발생
이중 h1 오류는 검색 최적화에서 제일 큰 문제가~~~~~ 꼭 수정하세요! .
홈화면 변경 오류 수정방법
H1요소를 P태그로 변경시 일부 누락된 CSS
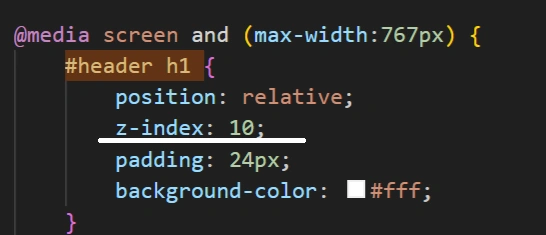
1. CSS 편집 화면에서 #header h1 검색하세요. 그리고 #header h1 코드를 찾아서 h1 코드를 전부 p로 변경해 주셔야 합니다.
2. CSS 편집 화면에서 찾기 힘들면 아래 코드를 CSS맨 하단에 넣어주시면 됩니다.
기존 코드를 수정하지 않고 새로운 코드를 넣어서 오류를 해결하는 방법입니다.
@media screen and (max-width: 767px) {
#header p {
position: relative;
z-index: 10;
padding: 24px;
background-color: #fff;
}
}3. 기타 원인을 알수 없는 오류인 경우 블로그 이름(로고)의 위치를 검색 영역과 곂치지 않게 수정해 주세요.
홈화면 변경 오류를 수정하기 힘들면 그냥 로고,홈이름의 상단 여백이나 마진을 수정해 주셔도 됩니다.
#header p {
padding: 63px 0; 내부 여백에서 상단 부분의여백 수정
font-family: 'Nanum Myeongjo';
font-weight: 800;
font-size: 1.75em;
line-height: 32px;
letter-spacing: -0.2px;
color: #333;
}4. 홈화면 변경 오류를 수정하기 위해 코드 수정이 힘든경우는 CSS 하단에 아래 코드를 넣어주시면 됩니다.
#header p {
padding: 63px 0 !important;
}
내부 여백에서 상하단 부분의 여백 63으로 수정
padding: 63px 0 23px 0 !important:
63px은 상단의 여백입니다.
0은 우측 여백입니다.
23px은 하단 여백입니다.
0은 좌측 여백입니다.

'IT.컴퓨터' 카테고리의 다른 글
| 홈페이지형 블로그 꾸미기 블로그 스킨을 이용해서 꾸미기편. 2 (17) | 2024.08.22 |
|---|---|
| 홈페이지형 블로그 꾸미기 블로그 스킨을 이용해서 꾸미기편. 1 (2) | 2024.08.22 |
| 다양한 용도로 활용 가능한 TV 박스- 리눅스 서버, KODI,클리퍼,코딩용 (24) | 2024.08.19 |
| 수익형 워드프레스 블로그 제작 방법 3편 도메인 설정 방법 (23) | 2024.08.17 |
| 티스토리 블로그 글 작성시 내부.외부 링크 설정하는 방법 (27) | 2024.08.14 |