홈페이지형 블로그 꾸미기 블로그 스킨을 이용해서 꾸미기편. 2
블로그 꾸미기 2
이번 글은 티스토리 블로그의 E-BOOK 커버 아이템을 활용한 블로그 스킨 꾸미기 방법입니다. 메인 페이지의 수직 및 수평 롤링 애니메이션을 적용하는 방법과 코드를 소개하며,블로그 스킨을 꾸미기 위해 HTML 베너 출력 플러그인 또는 스킨 편집 기능을 통해 손쉽게 애니메이션 효과를 추가할 수 있습니다. 코드 예제와 함께 커버 아이템의 애니메이션 적용 방법을 소개합니다.
홈페이지형 블로그와 자신만의 블로그 꾸미는 방법에 대해 1편에서는 티스토리 블로그에서 기본적으로 제공하는 E-BOOK 커버 아이템의 종류를 알아보았습니다. 이번에는 블로그 꾸미기 위해서 적용하고 수정및 추가에 대한 내용입니다. 홈페이지 블로그에서 사용하는 글 애니메이션 효과 입니다.
블로그 스킨 수정 방법
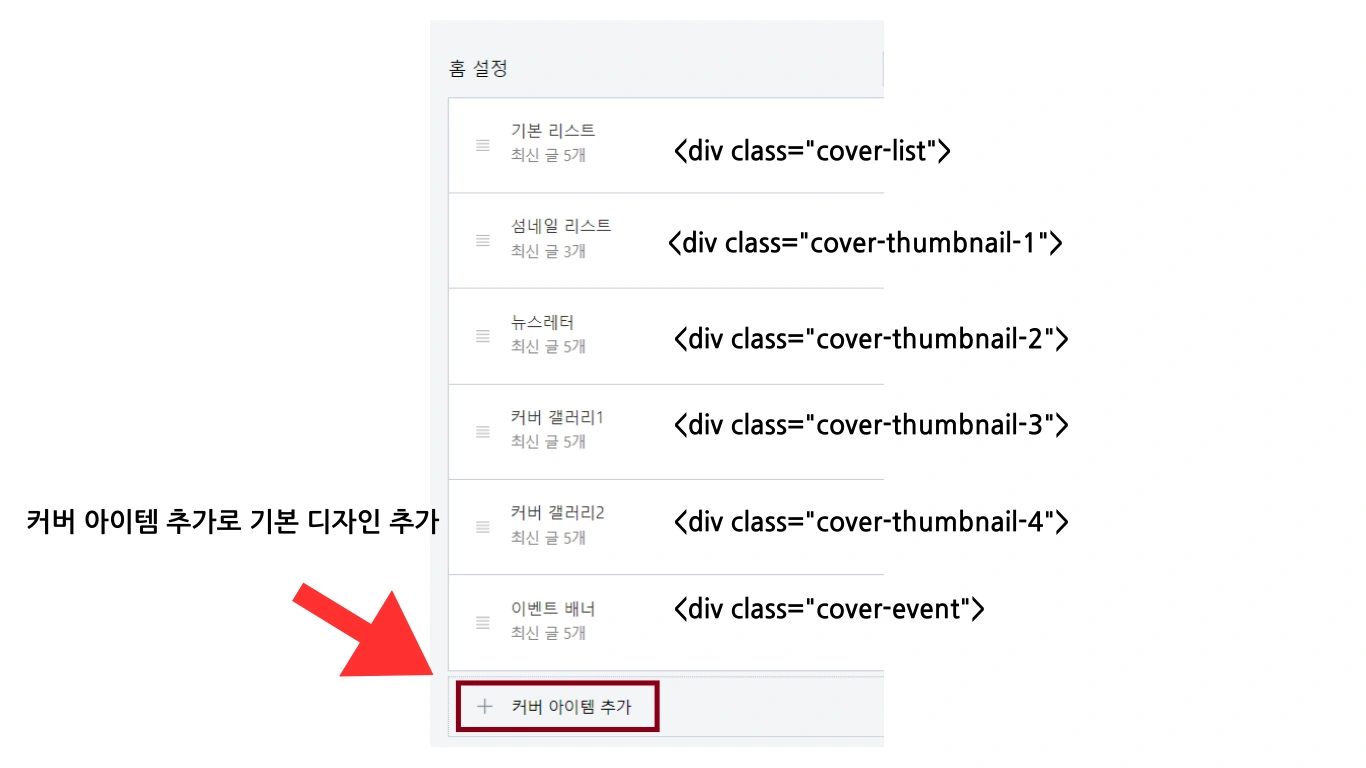
블로그 스킨을 꾸미기 위해서는 꾸미고자 하는 아이템 요소를 알고 있어야 합니다.
블로그 스킨의 코드 값

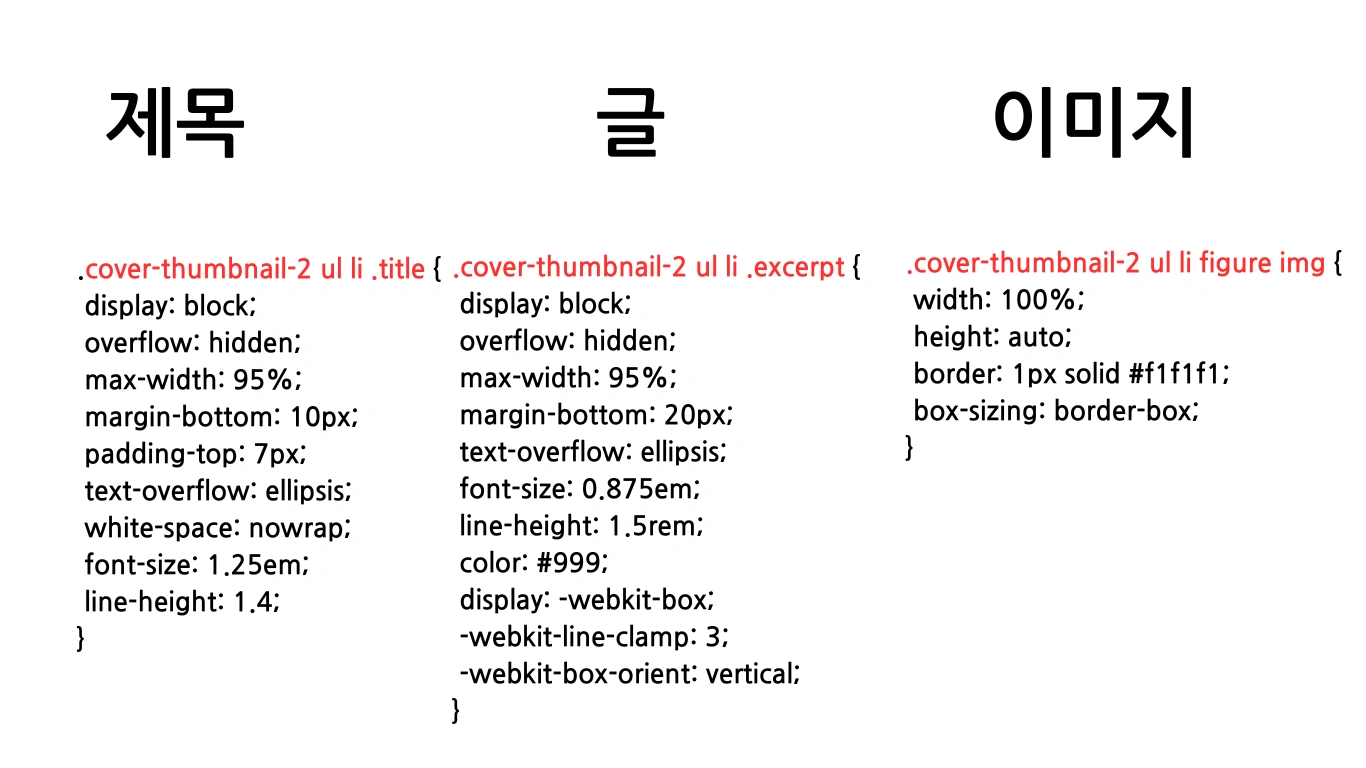
블로그 스킨의 속성 값

블로그 스킨 꾸미기 적용 방법
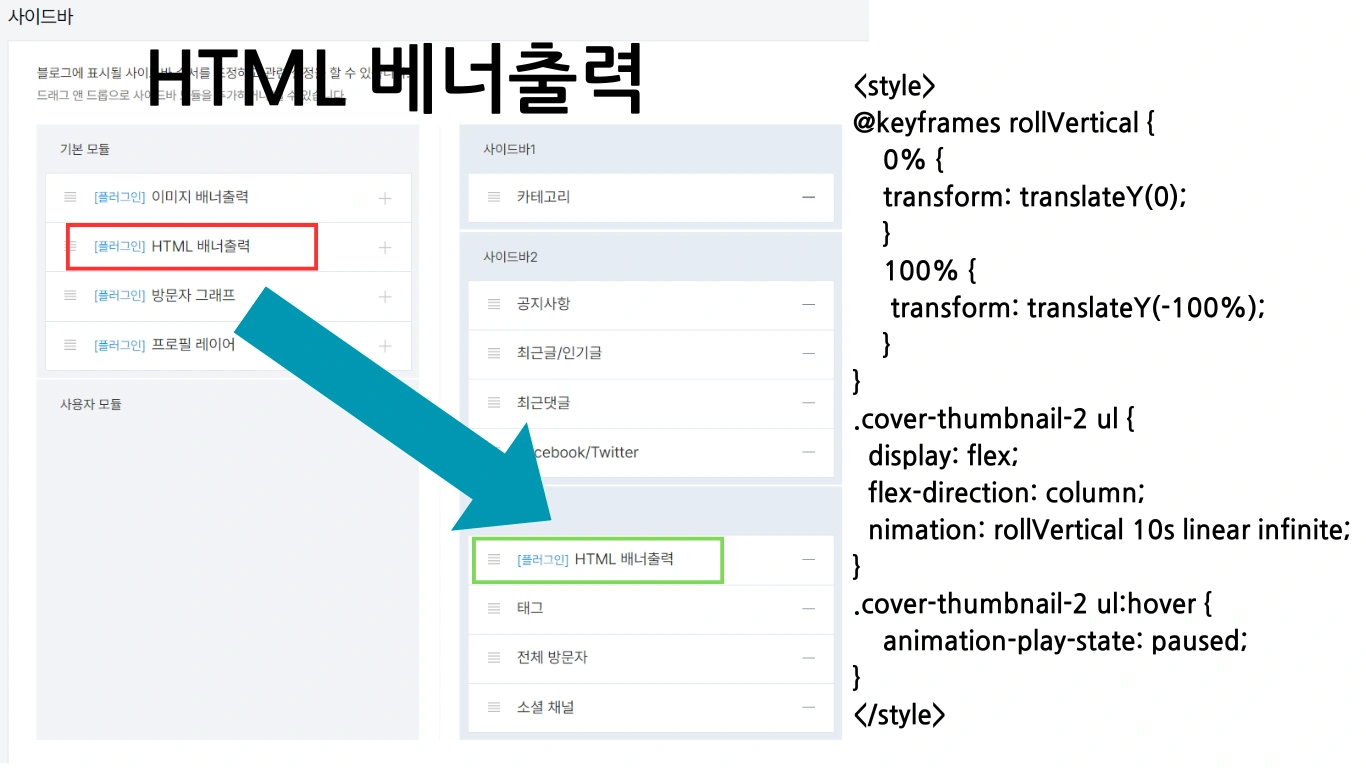
티스토리 블로그 스킨에 간단한 애니메이션 효과를 적용해 보겠습니다. 아래는 수직. 수평으로 롤링하는 효과를 주는 CSS입니다. 아래 내용을 그대로 CSS 하단에 복사해서 넣거나 사이드바에 HTML 베너 출력에 <STYLE></STYLE>를 추가해서 사용해도 됩니다.
1, HTML 베너출력 플러그을 활용해서 간단하게 코드를 적용할수 있습니다 .

2. 티스토리 운영자 페이지의 스킨편집 - HTML 편집-CSS 란에 적용해도 됩니다. 코드에 적용시 <STYLE></STYLE> 속성은 사용하지 않습니다.

스킨 꾸미기 효과 적용 코드
아래 예를 thumbnail-2에 애니메이션 효과를 적용한 경우입니다. 다른 커버 아이템에 효과를 주고 싶으면 커버 아이템 코드만 변경해 주시면 됩니다.
✔ 예시
티스토리 E-BOOK 스킨에 커버 아이템에 수직 롤링 효과로 스킨 꾸미기
1. 스킨 꾸미기의 수직 롤링 효과
@keyframes rollVertical {
0% {
transform: translateY(0);
}
100% {
transform: translateY(-100%);
}
}
.cover-thumbnail-2 ul {
display: flex;
flex-direction: column;
animation: rollVertical 10s linear infinite;
}
.cover-thumbnail-2 ul:hover {
animation-play-state: paused;
}
✔ 코드 설명입니다.
/* 수직 롤링 애니메이션 정의 */
@keyframes rollVertical {
0% {
transform: translateY(0); /* 애니메이션 시작 위치 */
}
100% {
transform: translateY(-100%); /* 애니메이션 종료 위치 */
}
}
/* cover-thumbnail-2 ul 스타일링 */
.cover-thumbnail-2 ul {
display: flex; /* 수평으로 배치 */
flex-direction: column; /* 수직으로 배치 */
animation: rollVertical 10s linear infinite; /* 수직 롤링 애니메이션 설정 */
}
/* ul 요소에 마우스를 올렸을 때 애니메이션 일시 정지 */
.cover-thumbnail-2 ul:hover {
animation-play-state: paused;
}2. 스킨 꾸미기의 수평 롤링 효과 적용
티스토리 E-BOOK 스킨에 커버 아이템에 수평 롤링 효과로 스킨 꾸미기
@keyframes slideLeftx {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-100%);
}
}
.cover-thumbnail-2 {
position: relative;
overflow: hidden;
}
.cover-thumbnail-2 ul {
display: flex;
width: 200%;
animation: slideLeftx 10s linear infinite;
}
.cover-thumbnail-2 ul:hover {
animation-play-state: paused;
}
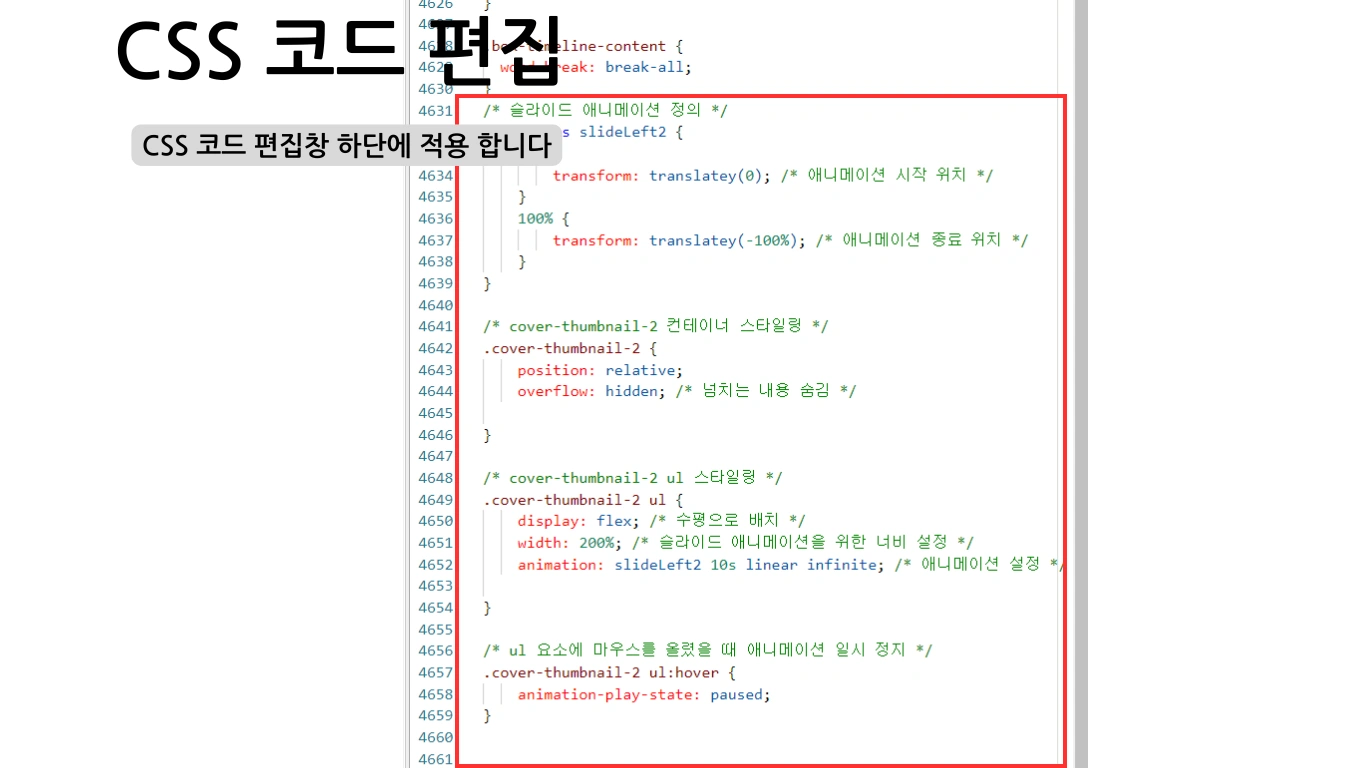
✔코드 설명입니다.
/* 슬라이드 애니메이션 정의 */
@keyframes slideLeftx {
0% {
transform: translateX(0); /* 애니메이션 시작 위치 */
}
100% {
transform: translateX(-100%); /* 애니메이션 종료 위치 */
}
}
/* cover-thumbnail-2 컨테이너 스타일링 */
.cover-thumbnail-2 {
position: relative;
overflow: hidden; /* 넘치는 내용 숨김 */
}
/* cover-thumbnail-2 ul 스타일링 */
.cover-thumbnail-2 ul {
display: flex; /* 수평으로 배치 */
width: 200%; /* 슬라이드 애니메이션을 위한 너비 설정 */
animation: slideLeftx 10s linear infinite; /* 애니메이션 설정 */
}
/* ul 요소에 마우스를 올렸을 때 애니메이션 일시 정지 */
.cover-thumbnail-2 ul:hover {
animation-play-state: paused;
}이와 같은 방법으로 간단하게 블로그 스킨을 블로그의 특성에 맞게 변경및 수정을 할수 있습니다.
'IT.컴퓨터' 카테고리의 다른 글
| 수익형 워드프레스 블로그 . 사이트 제작하기 서버 데이터 베이스 구축 (9) | 2024.09.01 |
|---|---|
| 수익형 블로그 워드프레스 테마 소개 .. 누구나 사용할수 있는 검색 최적화 상위 테마 (6) | 2024.08.27 |
| 홈페이지형 블로그 꾸미기 블로그 스킨을 이용해서 꾸미기편. 1 (2) | 2024.08.22 |
| 티스토리 모바일에서 블로그 이름(로고)클릭시 홈 화면 변경 오류 (24) | 2024.08.20 |
| 다양한 용도로 활용 가능한 TV 박스- 리눅스 서버, KODI,클리퍼,코딩용 (24) | 2024.08.19 |